少し前からCocos2d-JS(JavaScript版Cocos2d-x)がクリエイティブコーディング環境として使えないか検討を続けていたのですが、大方の機能が把握でき、そろそろ行けそうな気がしてきました。
本日はその第1弾として、ブラウザ上でCocos2d-JSを使うための最小のテンプレートを作成してみたいと思います。
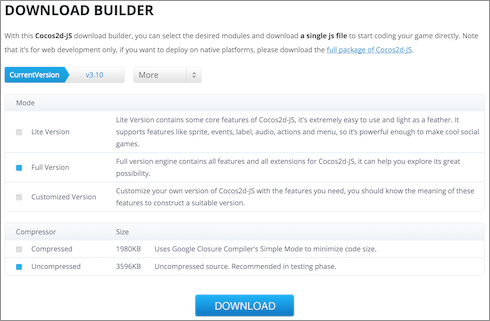
Cocos2d-JSをダウンロードする
まずは、HTML5版のCocos2d-xを公式サイトのダウンロードページから取得します。

今回はデバッグ可能な形で全機能を利用したいので、Full VersionとUncompressedを選択して、Downloadボタンを押します。
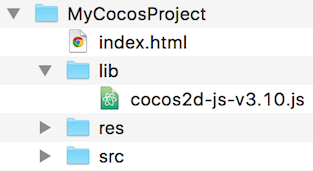
ファイルを配置する
次にダウンロードしたファイルを以下のような構成で配置します。

libフォルダ:ダウンロードしたCocos2d-JS本体や拡張ライブラリを配置resフォルダ:画像やサウンドなどのリソースファイルを配置srcフォルダ:JavaScriptファイルを配置
index.htmlは後ほど作成します。
セットアップの簡略化
Cocos2d-JSは慣習的に、ページのベースとなるindex.html、フレームレート等プロジェクトの基本設定を記述するproject.json、リソースの読み込みと最初のシーンを起動するmain.jsの3つのファイルを作成します。
今回は出来るだけ気軽に開発を始められるようにしたいので、以下の方法でindex.htmlにすべての設定を集約させることにします。
project.jsonは使用せず、グローバル変数ccConfigで直接設定するmain.jsのコードはindex.htmlに埋め込む- 各種スタイル設定も
index.htmlにstyleタグで直接指定する
Cocos2d-JSテンプレート
すべての設定を集約したindex.htmlがこちらになります。
該当コメントの箇所を修正することで、JavaScriptファイル、画面サイズ、事前に読み込むリソースファイル、最初に起動するシーンをそれぞれ追加・変更できます。
開発補助ツールの導入
これでCocos2d-JSのアプリ開発の準備が整いました。(この日のために準備してきた拙作の)以下のツールを導入するとアプリ開発が一層楽になります。
次回はこの環境でクリエイティブコーディングをしてみます。